どうも、こんにちは。widen uno(@widen_uno)です。

Twitter投稿をブログに埋め込みたい!
ブログにTwitterの投稿を埋め込んでおくと、「ブログ⇄Twitter」といった具合に相互的に集客が可能になります。
今回は、意外と知らない「WordPressにTwitter投稿を埋め込む方法(ツイッターのタイムラインを表示する方法)」をご紹介します。
ブログで収益化していきたい方はGoogleアドセンスについてチェックしてみてください!
Twitterの埋め込みコードを取得する
Twitterの埋め込みコードを取得するため、Twitter Publishにアクセスします。
Twitter Publishにアクセス後、検索フォームにて自分のアカウント名(@から始まるID)を記入し、検索してください。
※Twitterのアカウント名とは下記のことです。

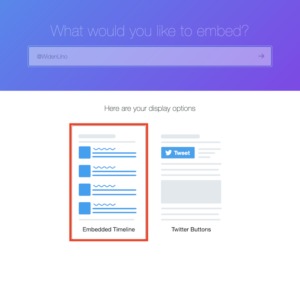
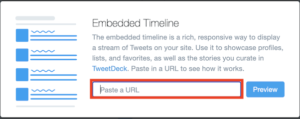
下記の画面に遷移し、「Embedded Timeline」を選択します。

下記のような画面が出てきた場合は、赤枠欄に自分のアカウント名(@から始まるID)を入力し、再度検索を行ってください。

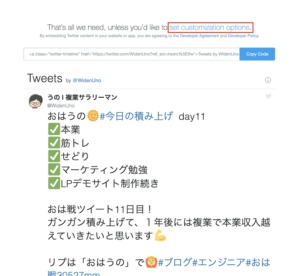
Embedded Timelineを選択すると、下記の画面にて埋め込みコードを取得することができます。
そこで、「set customization options」を選択し、CSSをカスタマイズします。

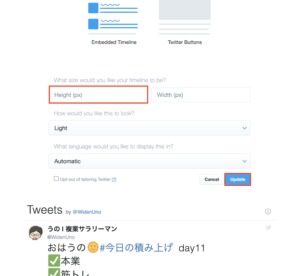
下記の画面にて、Height(px)(高さ)を指定して「Update」をクリックしてください。

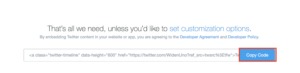
下記の画面にて、「Copy Code」をクリックし、Twitterの埋め込みコードを取得できればOKです。

WordPressにTwitterの埋め込みコードを設定する
今回は、WordPressのサイドバーに埋め込みを行ってみたいと思います。
WordPressのダッシュボード画面にて、「外観」>「ウィジェット」をクリックします。
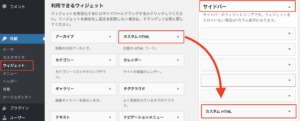
サイドバーに、「カスタムHTML」項目をドラック&ドロップで追加します。

カスタムHTMLに先程の埋め込みコードをペーストし、「保存」をクリックすれば完了です。

別の場所にTwitterを埋め込みたいと言う方は、HTML挿入や、カスタムHTMLなどに埋め込みコードをペーストすれば完了です!
埋め込みイメージはこんな感じです!
まとめ
ブログにTwitter投稿を埋め込んでおくと、「ブログ⇄Twitter」といった具合に相互的に集客ができるだけでなく、ブログコンテンツとしても充実します。
ぜひ皆さんもブログにTwitter投稿を埋め込んでみてください!
ブログで本格的に収益化していきたい方におすすめなアフィリエイトHowTo本はこちらです!
ぜひ合わせて読んでみて下さい。