・「この記事を書いた人」項目を追加する3つの方法

どうも、こんにちは。widen uno(@WidenUno)です。
ブログでよく「この記事を書いた人」というプロフィール項目を見かけますよね。
今回は、「この記事を書いた人」というプロフィール項目を追加する3つの方法をご紹介いたします。
「この記事を書いた人」の追加方法
今回、WordPressのブログ中に「この記事を書いた人」項目を追加する3つの方法をご紹介いたします。
- ブラグイン VK Post Author Display
- Cocoonの設定のみで表示する方法
- WordPressの設定のみで表示する方法
具体的な追加方法は下記に記載いたします。
ブラグイン VK Post Author Display
プラグインVK Post Author Displayを使って「この記事を書いた人」項目を導入していきたいと思います。
導入方法は下記となります。
WordPress管理画面にてプラグイン>新規追加をクリックします。
次に検索フォームにて「VK Post Author Display」を検索します。
検索結果に表示された「VK Post Author Display」をインストールします。

「有効化」ボタンをクリックします。

インストール済みプラグイン一覧から「VK Post Author Display」を探し、「設定」をクリック。

設定ページはこのようになってます。

設定ページにて、下記のように設定してみました。
タイトル:「この記事を書いた人」
プロフィール写真の形状:「四角形」
最新記事一覧のタイトル:「最新記事」
著者アーカイブページへのリンクを表示する:「表示する」
著者アーカイブリンクのテキスト:「この著者の記事一覧」
記事のサムネイル画像を表示する:「サムネイル画像を表示する」
自動表示:「はい」
PCで見てみるとこのようになります。

デザインはともあれ、簡単にプロフィール項目を追加できる点はすごくいいですね!
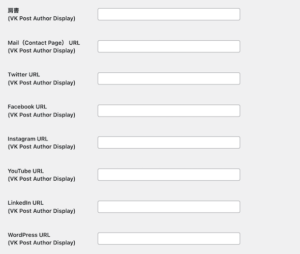
「VK Post Author Display」を導入すると、プロフィール修正画面に「VK Post Author Display」のみに適応される項目が増えるため、リンクやプロフィール画像のカスタマイズが可能となっています。
このプラグインだと、記事下にしかプロフィール項目が追加できない点はデメリットですね。


Cocoonの設定のみで表示する方法
プラグインを導入しなくても、Cocoonの設定のみで「この記事を書いた人」を表示することが可能です。
ウィジェットで設定が可能なため、記事上・記事中・記事下など好きな位置に配置できる点はメリットです。
設置方法はこちらです。
WordPress管理画面メニューバーから外観>ウィジェットをクリックします。
ウィジェットの投稿本文中から「プロフィール」項目を選択します。
※記事下に追加したい場合は、「投稿本文下」から選択します。
※サイドバーに入れたい場合は、サイドバーからプロフィール項目を追加します。

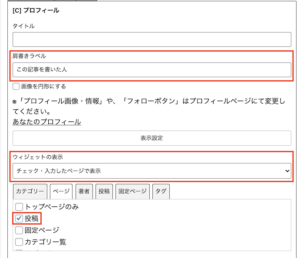
肩書きラベルに「この記事を書いた人」と入力し、ウィジェットの表示で「チェック・入力したページで非表示」を選びます。
表示したいページ・項目にチェックを入れて、右上の「更新」ボタンをクリックすれば完成です。
※全てのページで表示したい場合は、「チェック・入力したページで非表示」を選択し、項目へのチェックは不要です。

できたプロフィール項目はこちらです。

WordPressの設定のみで表示する方法
プラグインを導入やテーマに頼らずとも「この記事を書いた人」を表示することが可能です。
まず、WordPress管理画面メニューバーから外観>ウィジェットをクリックします。
追加したい場所(投稿本文中 or 下がおすすめ)で「メデイアとテキスト」を追加します。

左に画像を追加し、コンテンツ欄にはプロフィール内容を記載します。

ボタンや区切りなどを追加し、CSSを少し整えれば、下記のようなプロフィール項目を作ることができます。

まとめ
簡単な説明となりましたが、少しでも皆さんのお役に立てますと幸いです。
導入がどうしても難しいという方は、お気軽にDMやお問い合わせからご相談ください。