・WordPressを使ったサイトのアクセス権限を取得する方法
・WordPressにアクセスする方法
・ユーザープロフィールを編集方法
・記事の書き方
・記事公開にあたり気をつけるべきこと6点

どうも、こんにちは。widen uno(@WidenUno)です。
今回は、「WordPressで投稿者権限を貰ってから記事を投稿するまでの道のり」をご紹介いたします。
※この記事は当方の関係者向けに記載しております。
WordPressで投稿者権限を貰ってから記事を投稿するまでの道のり
WordPressで投稿者権限を貰ってから記事を投稿するまでには下記の対応を行う必要があります。
1. サイト管理者へメールアドレスの共有
2. アクセスに関するメールを受信
3. パスワードの変更
4. ログイン
5. ユーザープロフィールを編集
6. 記事を書く
7. 投稿する
WordPressを使ったサイトのアクセス権限を取得する方法
まず、サイト管理者へ事前に自身のメールアドレスを共有します。
サイト管理者があなたのメールアドレスを設定すると、自身のメールアドレス宛に下記のようなメールが届きます。


こちらのメールはすごく重要な情報のため、機密情報として取り扱いましょう。
このメール内のパスワード変更URLにアクセスし、こちらの画面よりパスワードを設定します。
セキュリティを担保するため、パスワードは”強力”状態となる難しいものをおすすめします。

WordPressにアクセスする方法
パスワード設定後、メールに記載されたログインURLをクリックし、ログイン画面へ移動します。
こちらのログイン画面にて「ユーザー名またはメールアドレス」「パスワード」「表示された文字」欄に必要な事項を入力し、ログインボタンをクリックします。

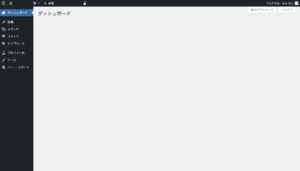
ログインが成功するとこちらのWordPress管理画面へ移動することができます。
パスワードを忘れてしまった場合は、こちらの記事を参考にパスワードの変更を行ってください。

ユーザープロフィールを編集
ユーザープロフィールを設定します。ユーザープロフィールは、WordPress管理画面の左メニューバーにある”プロフィール”より編集することが可能です。

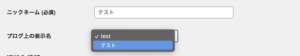
ブログ(サイト)上で公開したいニックネームを入力します。
ニックネーム編集後、”ブログ上の表示名”をプルダウン形式で変更します。
次に、”プロフィール情報”を入力します。

最後に、Avatarの画像をアップロードし、「プロフィールを更新」ボタンをクリックすれば完了です!

設定されたプロフィールは自身が書いた投稿記事の下にこのように表示されます。

記事を書く
記事を書くためには、WordPress管理画面の左メニューバーにある”投稿”に移動し、新規追加ボタンをクリックすることで新規記事の作成が可能です。

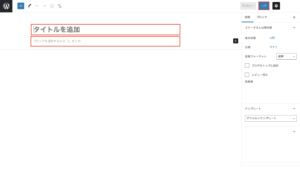
下記の新規投稿画面にて、「タイトル」「記事文章」を入力します。
入力後、右上の「公開」ボタンをクリックすると記事の公開が可能になります。
「下書き保存」ボタンで公開せず、保存することも可能です!
※記事内に画像を追加する方法や、記事公開にあたり気をつけたいことは後述いたします。

記事内に画像を追加する方法
記事内に画像追加を行う方法をご紹介いたします。
記事内に画像を追加する方法
新規投稿画面にて右上の「+」ボタンをクリックします。

表示された項目から「ブロック>画像」を探し、クリックします。
※見つからない場合は、左上の検索フォームより「画像」と検索してみてください。

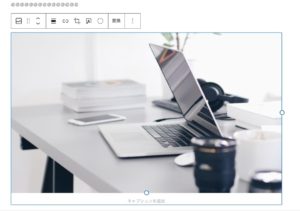
画像要素が追加され、「アップロード」を選択すると、PCに入っている画像をアップロードすることが可能です。

掲載したい画像を選択し、これで画像追加が完了となります。

記事内の画像を上下移動する方法
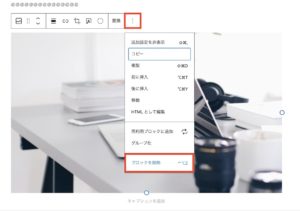
記事内の画像を上下移動させるためには、対象画像をクリックした後、下記のように設定項目が表示されます。
下記の赤枠「上下ボタン」をクリックすると、画像の移動が可能です。

記事内の画像を削除する方法
対象画像をクリックした後、『キーボードの「Delete」キーを押す』または『「ブロックを削除」をクリックする』と記事内の画像を削除することができます。

記事公開にあたり気をつけるべきこと6点
記事公開にあたり気をつけるべきことは下記の6点です。
1. タイトル
2. 文章の長さ(1000文字以上)
3. コンテンツ ポリシー
4. アイキャッチ画像の設定
5. カテゴリー・タグの設定
6. 表示状況・公開日の設定
記事タイトルを決める
記事タイトルは記事にとって最も重要なワードとなります。
駅名や地名、具体的な内容を簡潔に記載することをおすすめします!
文章の長さ(1000文字以上)
メディアサイトにとって、安定した収益化を行えるかは、記事の有用性によって左右されます。
そのため、文章は最低1000文字以上書きましょう。
新規投稿画面左上の、” i ” アイコンをクリックすると文字数が表示されるため、参考にしてください!

コンテンツ ポリシーを守る。
下記内容は掲載・投稿できなため、お気をつけください。
コンテンツ ポリシー
- 違法なコンテンツ
- 知的財産権の侵害
- 危険または中傷的なコンテンツ
- 動物への残虐行為
- 不適切な表示に関連するコンテンツ
- 不正行為を助長する商品やサービス
- 悪意のあるソフトウェアまたは望ましくないソフトウェア
- 性的描写が露骨なコンテンツ
画像・写真の参照元を記載せずに不正使用したり、知的財産権の侵害に関わる点は要注意です!
書いた記事がコンテンツポリシーを違反していないか確認しましょう。
コンテンツ ポリシーの詳細はこちらをご確認ください。
アイキャッチ画像の設定
アイキャッチ画像とは、記事一覧画面で表示される記事のイメージ画像です。
当サイトでいうと下記のような画像のことです。

アイキャッチ画像は、記事一覧画面だけでなく、記事の一番上に掲載される画像として使用されたり、SNSでシェアした際に掲載される画像になります。
アイキャッチ画像のサイズは、横1200×縦630ピクセル(比率:1:1.191)の画像を推奨しています。
設定方法は、新規投稿画面の右側メニューにある「アイキャッチ画像を設定」をクリックし、画像を設定します。

アイキャッチ画像は、記事にとって重要な要素となります。
必ず設定を行いましょう。
カテゴリー・タグの設定
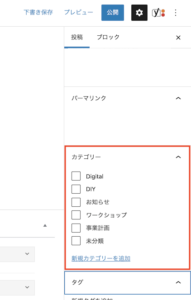
記事のカテゴリー・タグの設定を行います。
カテゴリーを設定することで、ユーザーが同様テーマの記事を探しやすくなるだけでなく、可読性も向上します。
設定方法は、新規投稿画面の右側メニューにある「カテゴリー」にある対象カテゴリーを選択します。
対象カテゴリーがない場合は、カテゴリーを新しく作成することも可能です。
※カテゴリー数が多すぎると逆に可読性が低くなるため、注意が必要です。

タグについては、自由につけて問題ありません。
タグを作成する際は、タグ名称の先頭に”#”をつけることをおすすめします!
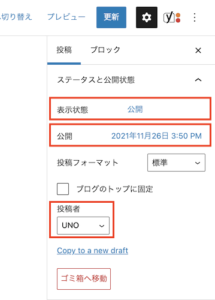
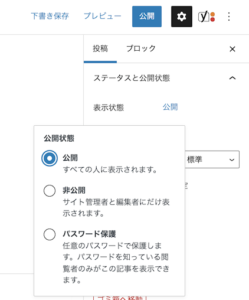
表示状況・公開日の設定
下記のように表示状況や公開日の設定が可能です。
また、投稿者情報に関してもこちらで切り替えが可能となっております。

こちらの設定は必ず確認するようにしましょう。
記事を公開したくない場合は、公開状況を「非公開」に設定してください。

まとめ
雑な説明となり、申し訳ございませんでした。また、長い説明文を読んでくださり、ありがとうございます。
わからないことがあれば、気軽にご相談してください。
定期的に投稿し、アウトプット力を高め、メディアサイトを自身の財産にしてください!