こんにちは、widenのUNOです。
今回はWordPressでGoogle PlayとApp Storeのリンクの付け方をお教え致します。
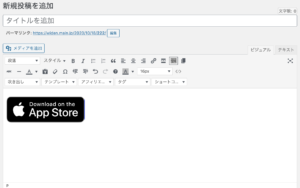
※下記が完成イメージです。
Google Play リンクの付け方
1. Google Play バッジのページへ行く。
2. Google Play バッジのページの『バッジを入手する』までスクロールする。

3. 遷移させたいGoogle Play StoreのリンクをPlay ストア URL(右赤枠)にペーストする。
4. 表示されたHTMLバッジ(左赤枠)をコピーする。
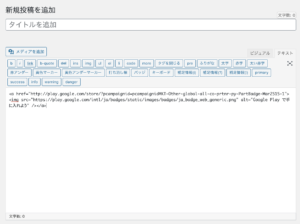
5. WordPressでテキスト(コード編集)を選択し、コピーしたHTMLをペーストする。

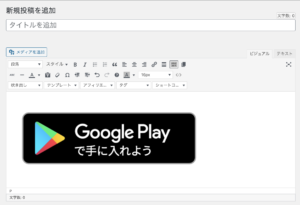
6. ビジュアルエディタにすると下記のように正しく表示されていることが確認できる。

7. 表示サイズを変更する場合はimg部分にwidth=”値”を追加する。
<a href=”http://play.google.com/store/?pcampaignid=pcampaignidMKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1″><img src=”https://play.google.com/intl/ja/badges/static/images/badges/ja_badge_web_generic.png” alt=”Google Play で手に入れよう” width=”100px” /></a>
App Store リンクの付け方
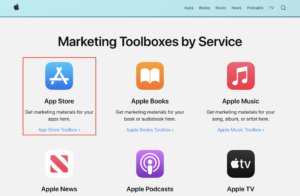
- Apple Services Marketing Toolsのページに行く。
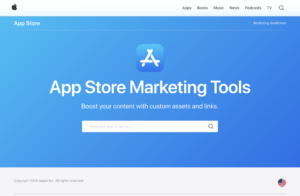
2. App Storeを選択する。

3. App Store Marketing Toolsにてリンク付けしたいアプリを検索し、対象アプリを選択する。

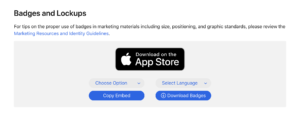
4. Badges and LockupsのCopy EmbedでHTMLをコピーする。

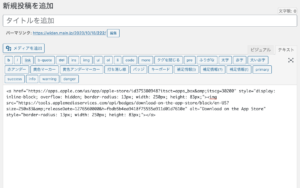
5. WordPressでテキスト(コード編集)を選択し、コピーしたHTMLをペーストする。

6. ビジュアルエディタにすると下記のように正しく表示されていることが確認できる。
 7. 表示サイズを変更する場合は赤い部分の値を変更する。(場合によっては、青い部分も修正が必要です。)
7. 表示サイズを変更する場合は赤い部分の値を変更する。(場合によっては、青い部分も修正が必要です。)
<a style=”display: inline-block; overflow: hidden; border-radius: 13px; width: 250px; height: 83px;” href=”https://apps.apple.com/us/app/apple-store/id375380948?itsct=apps_box&itscg=30200″><img style=”border-radius: 13px; width: 250px; height: 83px;” src=”https://tools.applemediaservices.com/api/badges/download-on-the-app-store/black/en-US?size=250×83&releaseDate=1276560000&h=fbdb5b4ea9418f75555a911d01d7610e” alt=”Download on the App Store” /></a>